前言
最近的文章中,重点讲述了一些我们自建的SkillUp工具箱中的功能,关于它们是解决什么问题,我们又应该怎么去使用。
前两天,分别介绍了如何用工具处理URL编码解码、Base64编码解码的问题。今天,我们继续这个系列,讲一下如何进行HTML实体与字符互转。
功能演示
同样的,还是打开网址: https://www.skillup.com.cn/decode, 进入到工具页面。

选择【HTML实体转字符】。
如果我们手上正好有一段HTML实体的字符串,就可以去体验这个功能了。
但是问题来了,HTML实体是个什么东西,我为什么会正好有这么一段字符串。
来,进入到科普时间。
什么是HTML实体
HTML实体(HTML Entities)是用于在HTML文档中表示特殊字符的代码。这些实体通常用于表示那些在HTML中有特殊意义的字符,或者那些无法直接在键盘上输入的字符。使用HTML实体可以确保这些字符在浏览器中正确显示,而不是被解释为HTML代码的一部分。
常见的HTML实体包括:
< 表示小于号 <
> 表示大于号 >
& 表示和号 &
" 表示双引号 "
' 表示单引号 '
表示非换行空格
什么情况下需要将HTML实体转换成字符:
- 显示用户输入:当用户在表单中输入包含特殊HTML字符的文本,并且你希望在网页上显示这些输入时,需要将HTML实体转换回对应的字符,以确保文本的原意被正确传达。
- 防止XSS攻击:在将用户输入的数据插入到HTML页面之前,需要将特殊字符转换成HTML实体,以防止跨站脚本(XSS)攻击。这是一种常见的安全措施。
- 数据存储和传输:在某些情况下,特殊字符可能会干扰数据的存储或传输。将这些字符转换为HTML实体可以避免这些问题。
- 编码要求:某些系统或应用可能要求所有特殊字符都必须以HTML实体的形式存储或传输。
- 兼容性问题:在处理不同编码的文本时,将HTML实体转换为字符可以解决一些兼容性问题。
- 内容管理系统(CMS):在CMS中,编辑器可能会自动将特殊字符转换为HTML实体,以便于在网页上正确显示。
- 国际化和本地化:在处理多语言内容时,将HTML实体转换为字符可以帮助确保文本在不同语言和地区的浏览器中都能正确显示。
具体实例
下面,我举一个具体的实例,来说明一下HTML实体转化成字符的必要性。
假设你正在开发一个博客系统,用户可以在其中撰写和发布文章。用户输入的文章内容可能包含一些特殊字符,比如引号、大于号、小于号等。如果这些特殊字符直接显示在HTML页面中,浏览器可能会将它们解释为HTML代码的一部分,而不是文章内容的一部分,这会导致页面显示不正确。
如输入了博客标题
John’s Blog: <New Post> & “Old Post”
如果不对这些特殊字符进行处理,直接将它们显示在HTML页面中,结果可能会是:
<h1>John's Blog: <New Post> & "Old Post"</h1>
这会导致浏览器将<New Post>解释为一个新的HTML标签,而不是文章标题的一部分,并且&字符会被解释为HTML实体的开始,导致页面显示不正确。
为了正确显示这个标题,你需要将特殊字符转换成HTML实体:
<h1>John's Blog: <New Post> & "Old Post"</h1>
这样,浏览器就会正确地显示标题为:
John’s Blog: <New Post> & “Old Post”
如何使用工具进行查看
将特殊字符转成HTML实体,是一个开发中非常常见的需求场景。
虽然常见,但是你也会发现,这些特殊字符并不好记,阅读体验是不好的,很少有人能够真的靠记忆来实现特殊字符与实体的转换。大家都是依靠工具来实现的。
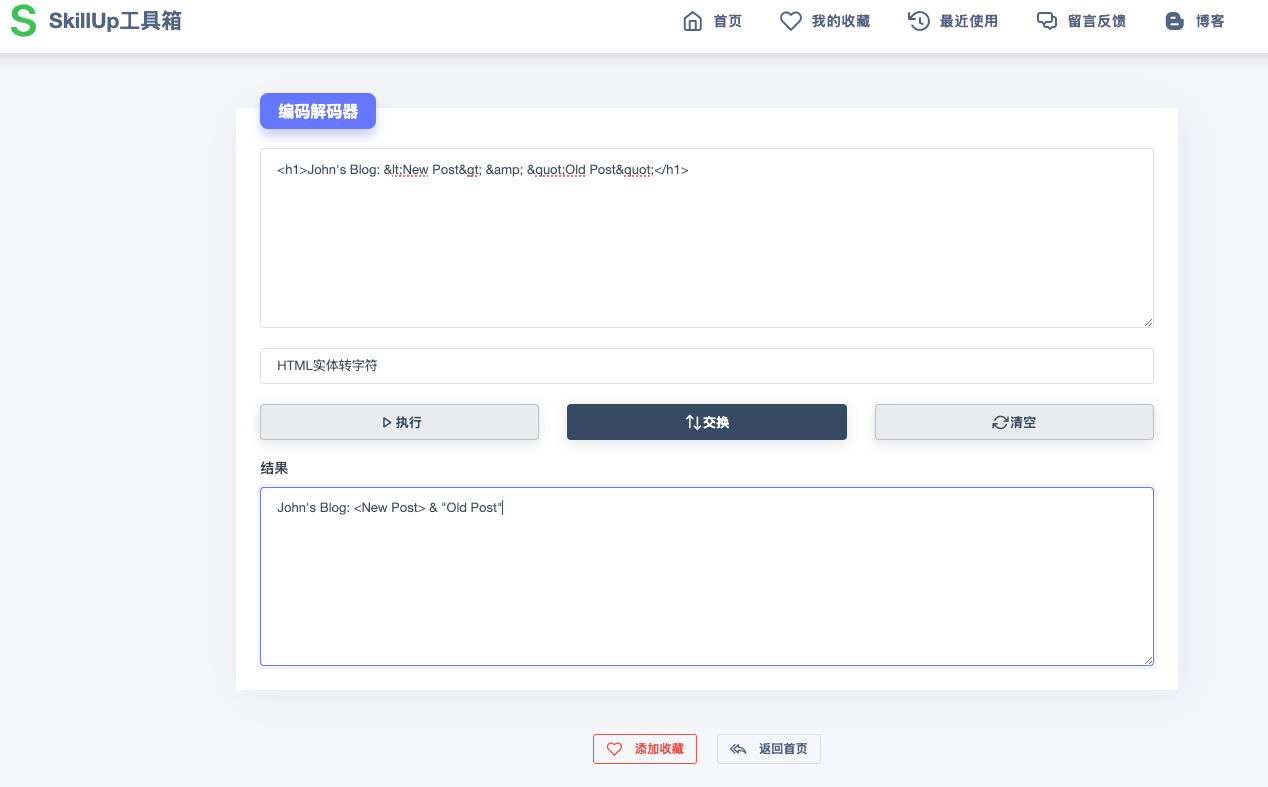
这时候,我们终于可以回到SkillUp的编解码工具页面了。看下实际效果

这样,我们就只需要根据需要,将字符串拿到这个工具里加工一下,然后就可以带着结果去做后续的事情了。
结语
在线体验的这个网址长期有效,大家也可以作为自己日常的工具箱进行使用。
如果你有兴趣自己搭建使用的话,也可以参考我之前的文章,自行搭建。
如果使用过程中,遇到了问题,也欢迎随时加我好友进行沟通。

