拥抱高效人生,科技改变生活。每个人都能拥有适合自己的高效管理工具。大家好,我是牧凡。
今天给大家介绍的效率工具主要针对前端开发人员。如何快速的获得一个网站的源码,并将其格式化成我们可阅读的格式。
什么情况下需要查看网页源代码
如果是计算机专业的学生,或者你的工作与计算机技术开发相关,你可能会经常需要查看一个网页的源代码。
除此之外,还有哪些情况,我们会查看网页源代码呢?
- 调试和修复问题:当网页显示不正确或存在功能问题时,开发者需要查看源码以定位问题所在。
- 代码优化:格式化源码可以提高代码的可读性和维护性。
- 学习目的:新手开发者可能会查看其他网站的源码来学习如何构建网页。
- 遵守标准和规范:格式化源码有助于确保代码遵循 W3C 标准和其他最佳实践。
- 性能分析:分析源码以识别影响网站性能的潜在问题。
我们通常会怎么获取
鼠标右键,选择【显示网页源代码】

然后就拿到了,这样的一个结果

可读性太差了,很难从中找到对自己有用的信息。
可以尝试下新的工具
虽然我的需求不大,但是我有时候也需要去查看一个页面的源码。我的方法是借助这样的两个功能来实现

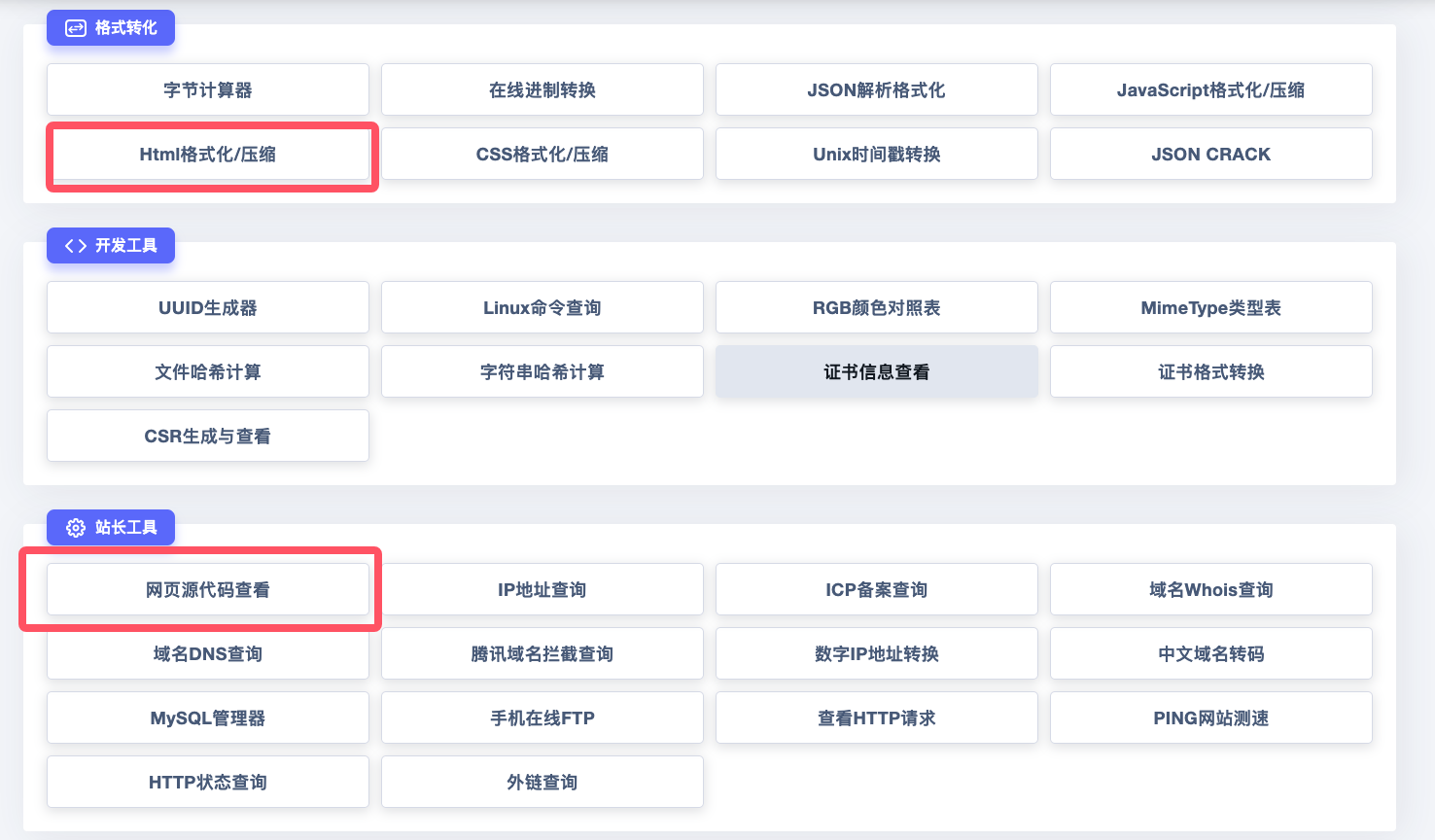
网页源代码查看
该页面,展示效果如下

选项看着很多,但实际上,我们也只是 URL 这一项是必填的
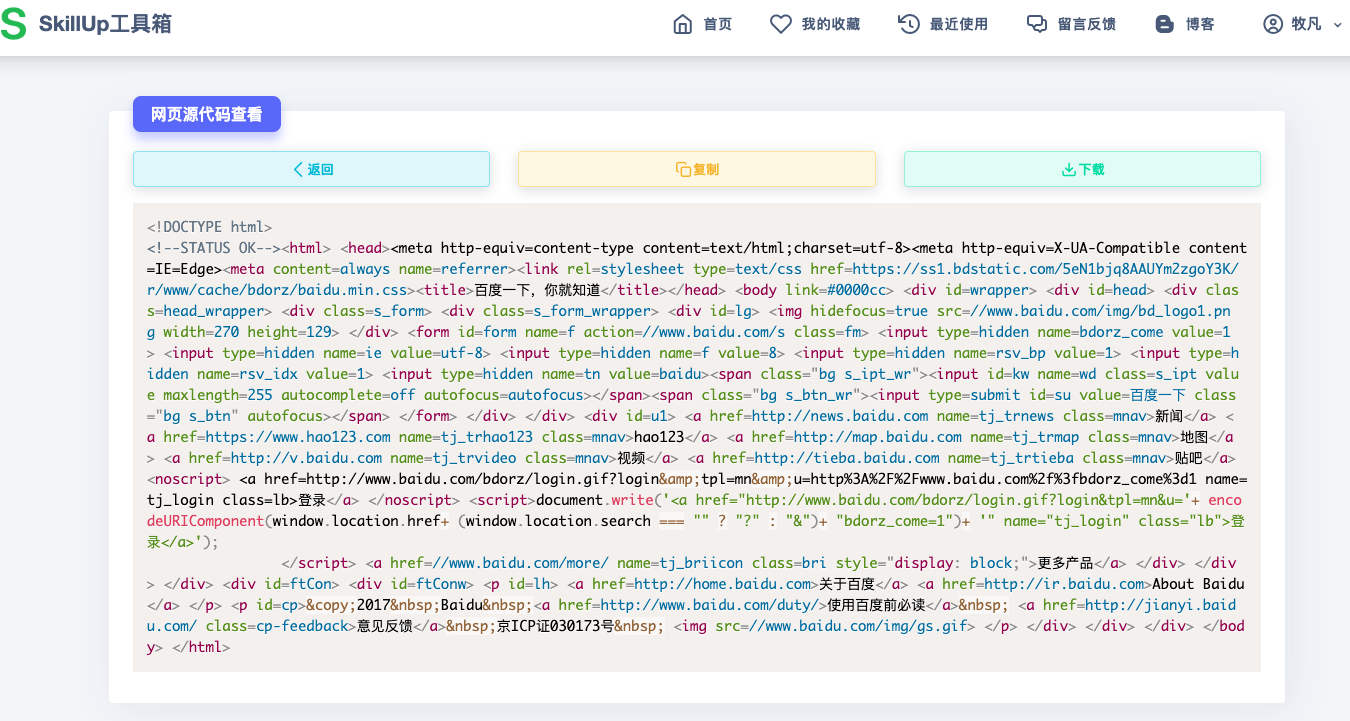
按照要求填好后,点击【查看源代码】,就能得到这样的结果

和上文中提到的问题一样,这种杂乱的代码,对我们完全无用。想要有更好的可读性,可以借助一下另一个工具
Html 压缩与格式化
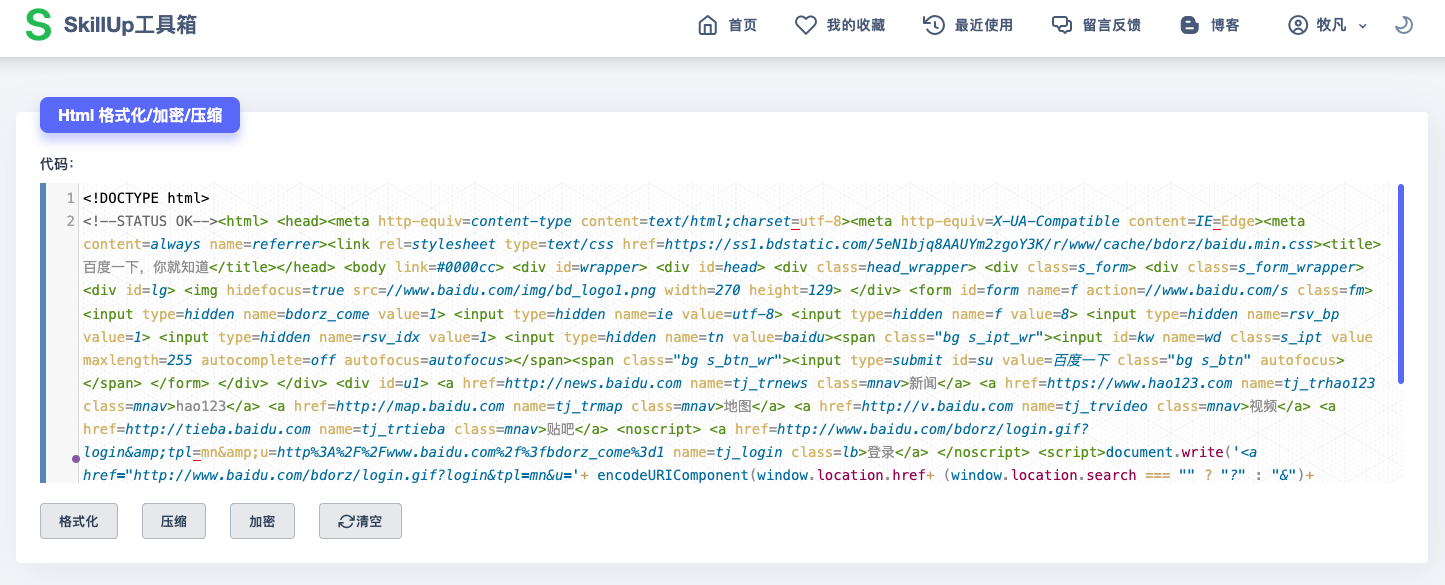
进到页面之后,会看到有默认的 html 内容,这是为了让大家有个直观的认识,什么是 HTML。
复制刚才拿到的源码,输入到这个输入框中

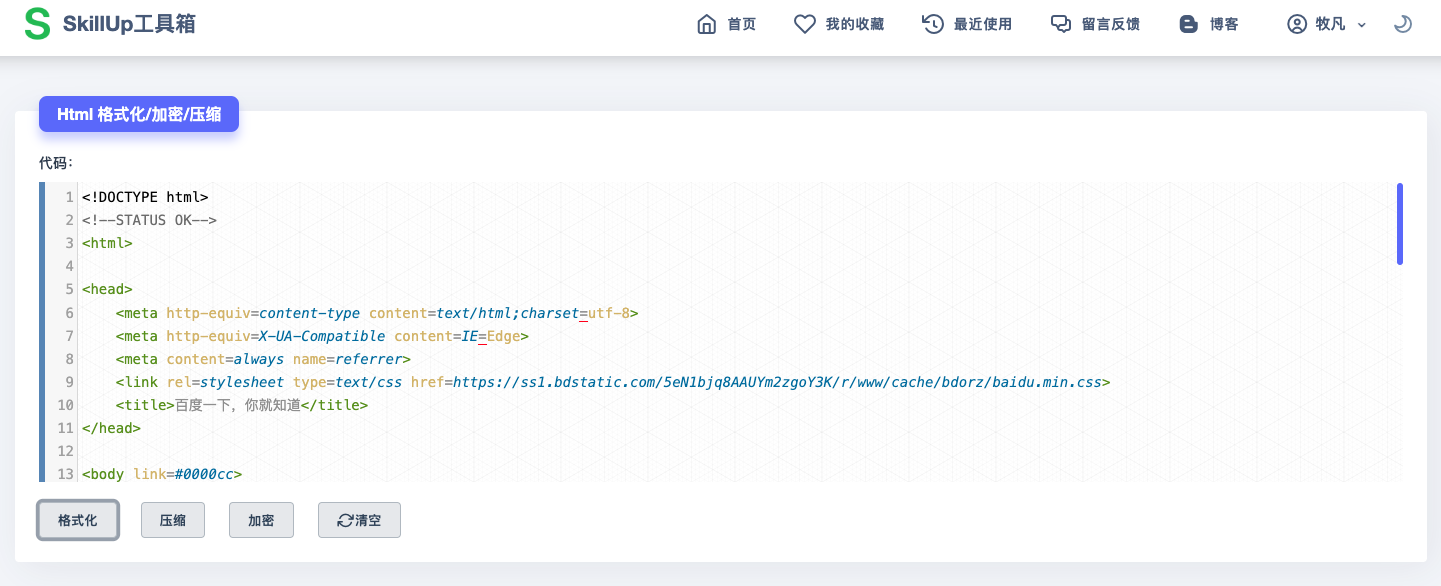
点击格式化,这段杂乱复杂的代码,一下子就变得美观了

结语
今天介绍的两个功能,都很简单,但是也很实用。
我相信对于那些经常与网页打交道的你来说,一定会有用到它的时候。
感谢您的观看,喜欢请关注,赞同请收藏。期待您的反馈,欢迎来交流。
