前言
如果你看过我之前的文章,你一定知道,我们在自己的服务器上搭建了一个工具箱程序。在线体验地址是: https://www.skillup.com.cn/
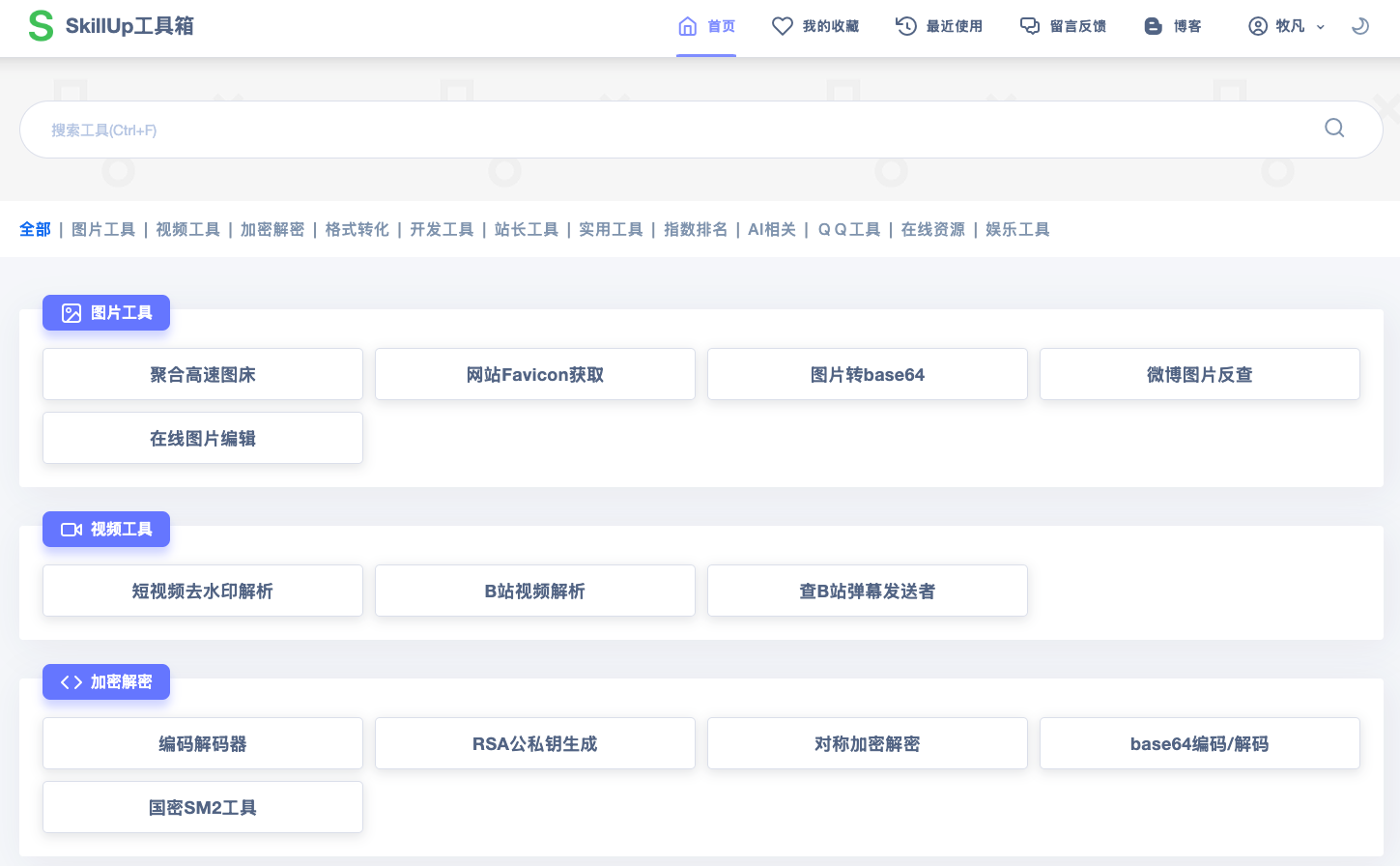
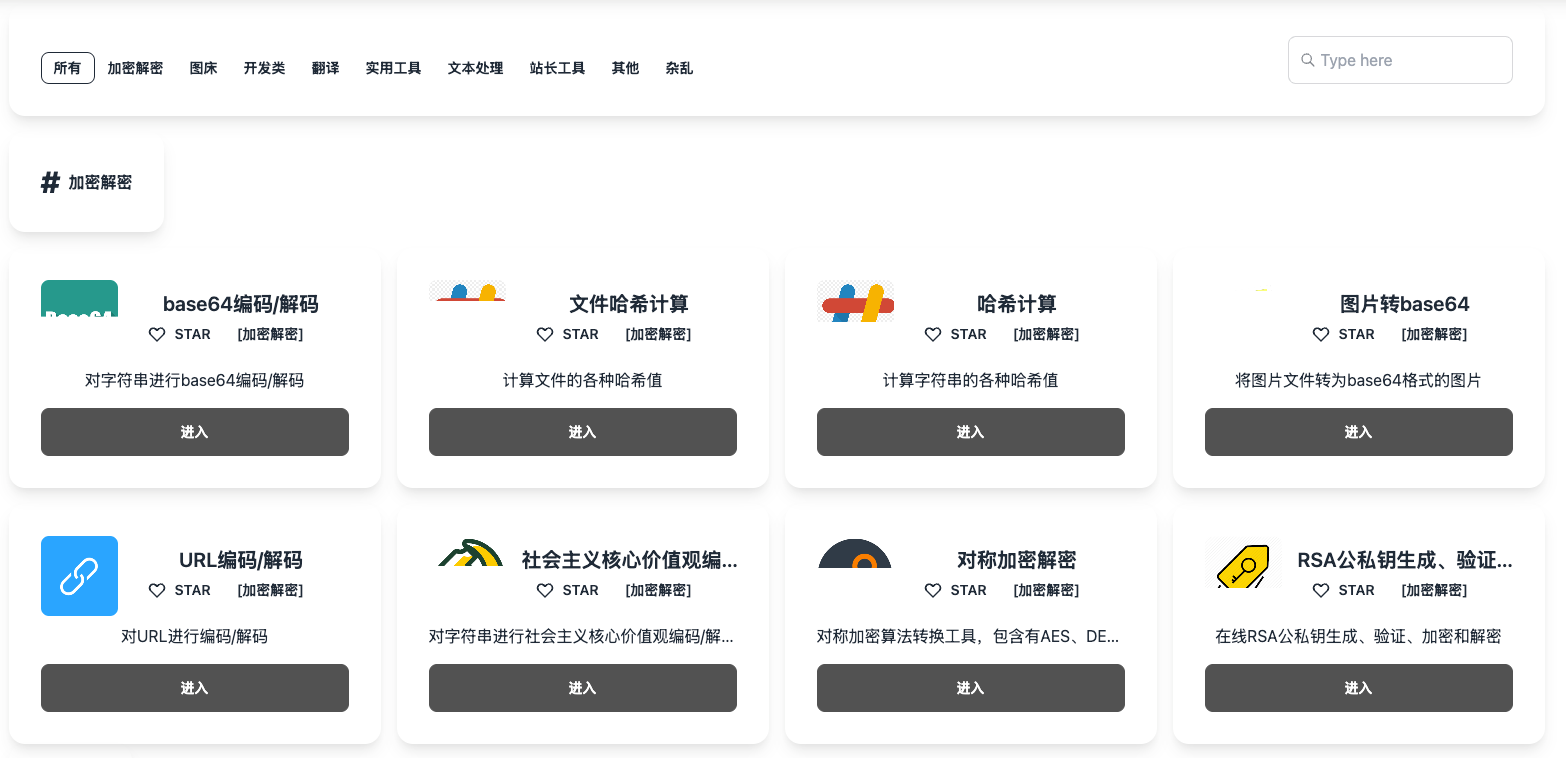
具体的功能页面是这样的

这个工具箱在搭建完之后,已经自带了很多工具,如上图中所示,我们可以直接使用。
但是随着你对它的访问越来越多,你可能就会越来越离不开它了。这时候,你可能会产生一个想法,能不能让这个系统支持XX功能呢,我昨天看到了一个挺好的开源项目,也能在电脑上运行,能不能让其成为工具箱中的一个功能,这样的话,以后我只需要访问到工具箱里,就也能访问这个功能了。
如果你产生过这个想法,那么恭喜你,你已经可以被称之为一个合格的开发者了。
如果你产生了这个想法,那么也恭喜你,这个效果完全可以实现。
可以借助工具箱提供的插件功能。
工具箱插件介绍
还记得,我们在搭建完工具箱项目后,是有个管理后台的么。如果不记得了,可以回去翻看一下这篇文章《用开源程序给自己搭建一个在线工具箱,不懂技术,但是我却能自建网站》
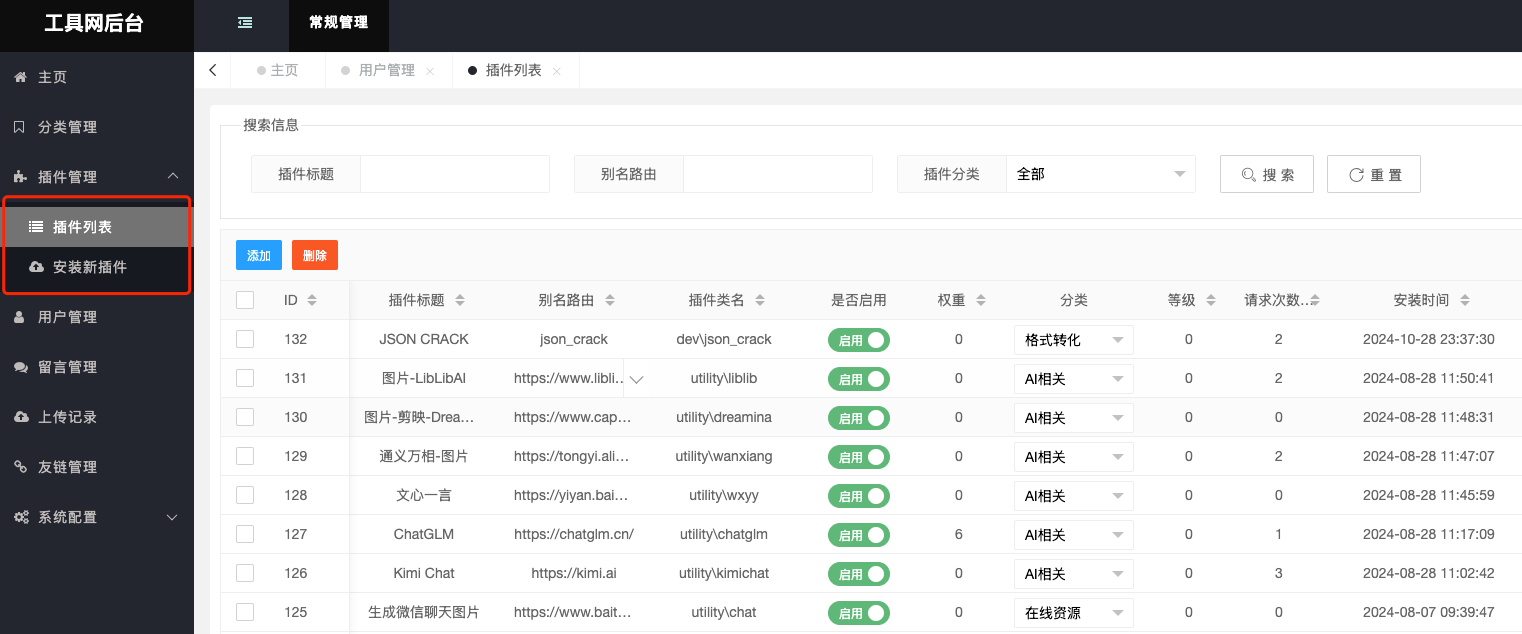
现在我们进入到管理后台,可以看到有一个【插件管理】的菜单

如果我们有符合要求的插件安装包的话,可以点击【安装新插件】这个按钮进行在线安装。但是我并没有找到能过直接安装的插件安装文件。我在GitHub上找过多次,最终都无功而返。如果大家能找到能用的安装包,也希望能通知我一声。
直接在线安装的方式暂时先不做考虑了。我一共有三种其他的方法来让我在系统中安装新的插件。
插件安装方法
网址导航
这种方式最为简单。不需要对代码进行任何修改,只需要在后台配置上一个跳转链接。类似于网址导航。
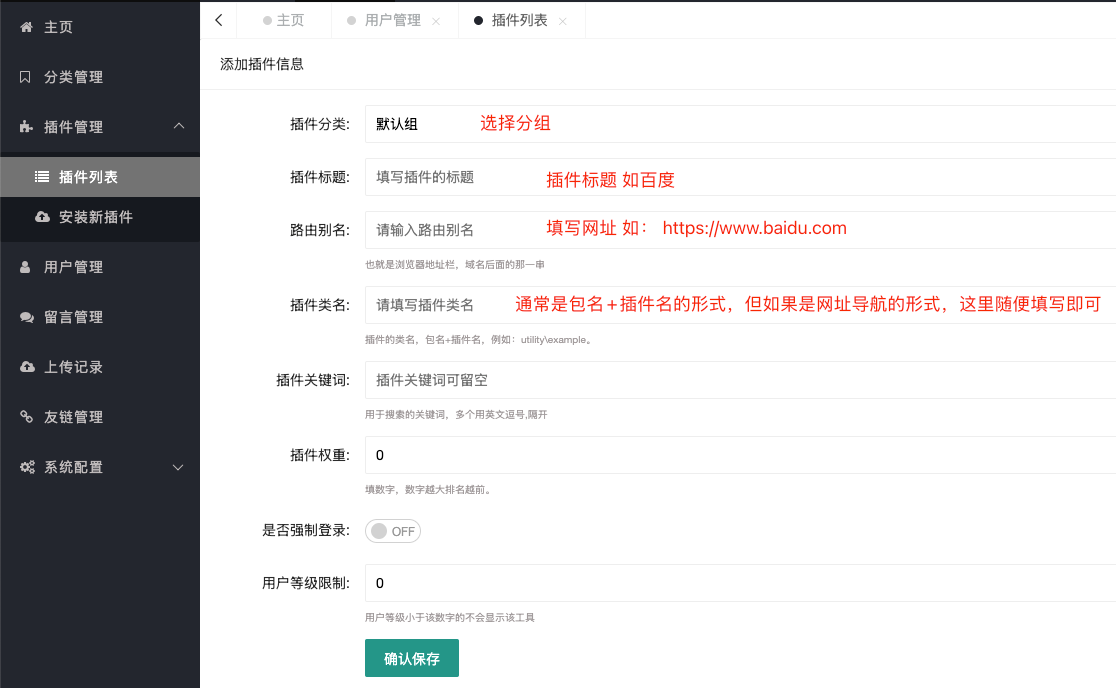
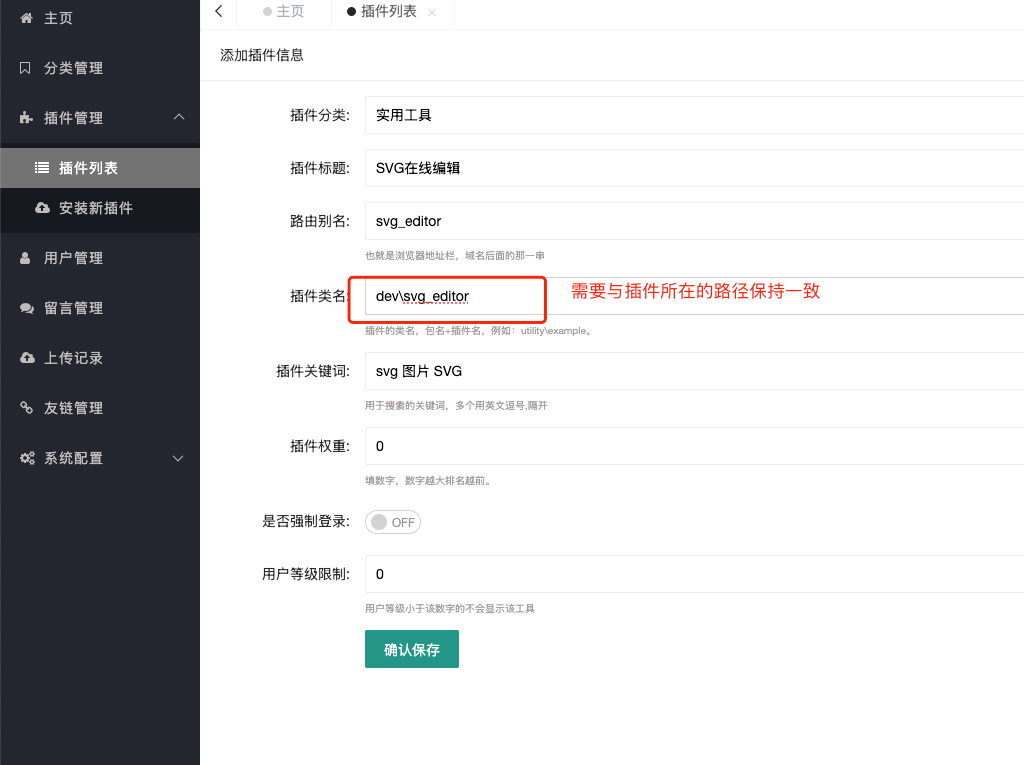
在插件列表页面中,点击【添加】按钮,会看到下面这个页面

根据提示进行填写。插件分类、插件标题、路由别名、插件类名这四项是必须填写的,其他的项目留空即可。
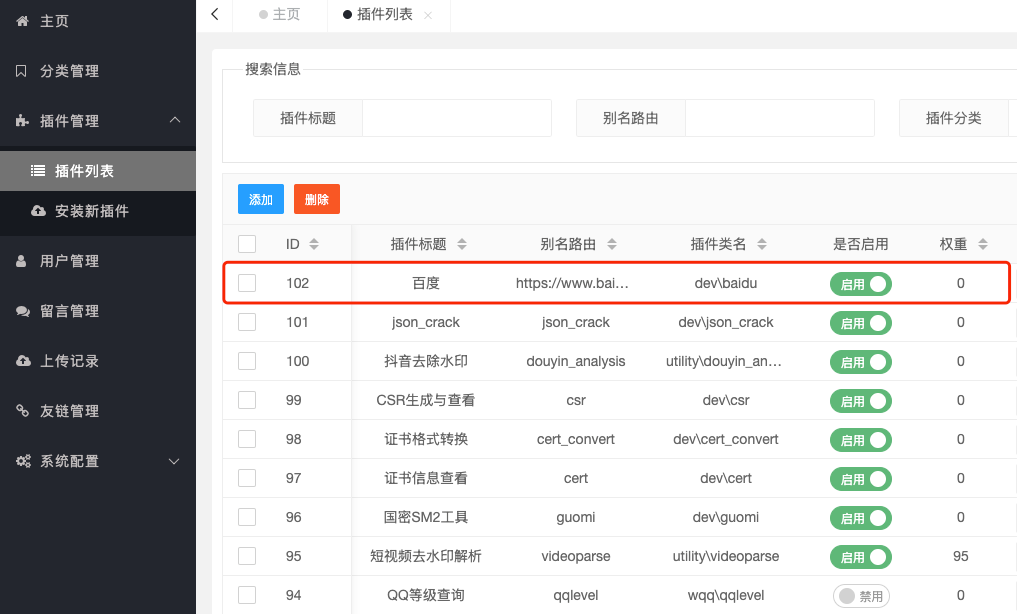
点击【确认保存】后,在插件列表中,就会出现刚才我们安装好的插件了。
后台的插件列表,会出现我们刚才保存的插件设置。

系统的前台列表中,也会出现这个插件

我们点击这个插件名称,网页会自动的新开页签打开对应的网站地址。
用起来非常方便。
SkillUp工具箱中,我就用这种方式添加了很多插件,扩展了自己工具箱的能力。
比如【指数排名】和【AI相关】这两个版块中的内容,就是通过这种方式添加的。这些工具都是我平时常用的,我记不住他们的网址,又不想每次访问都到搜索引擎里去搜索,就将其添加到了我的工具箱中,当我想使用的时候,打开工具箱,点击进入即可。

相似插件
第二种方法,是找到相似的插件软件进行安装。这种方法需要一定的技术基础。
在上文中提到,工具箱其实是提供在线安装插件的方法的,但是我找不到可以直接用的安装包,所以暂时放弃了这种方法。
虽然我找不到直接可用的,但是我找到了可以间接使用的。
Github上有另外一个工具箱的开源项目叫傲星工具箱。这个项目与我们所选用的开源项目有很大的相似度。

这个项目,提供了在线的插件安装包,可以通过这个网址进入查看:https://github.com/aoaostar/toolbox-plugins
这个网址中提供了傲星工具箱中可用的所有插件。我进行过尝试,拿着这些安装包文件,是不能直接安装到我们的工具箱中的。不过进行一些改动,也可以完成插件的安装。
下面,我拿【SVG 在线编辑器】这个工具为例,详细的讲述一下,如果通过这种方式,将傲星工具箱中的插件安装到我们自己的系统里。
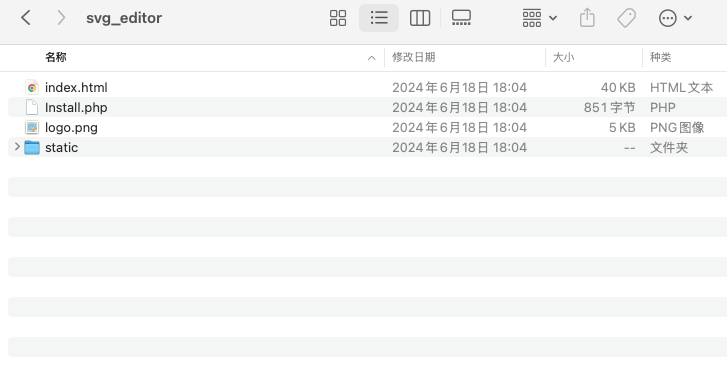
首先,我们需要将这个插件项目,下载到本地电脑上。找到SVG 在线编辑器这个插件的代码。它的具体位置在 toolbox-plugins/src/aoaostar_com/svg_editor文件夹中。

这个文件夹里的index.html文件和static文件夹,是我们所需要的。将其复制,拷贝到工具项目的plugin文件夹里。
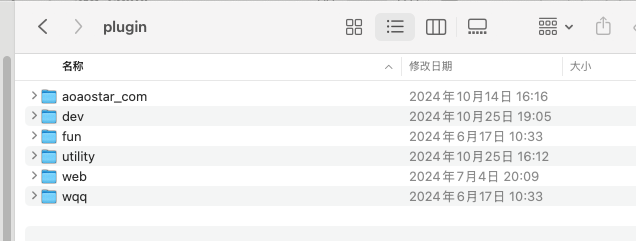
在这里需要注意的是,我们自己的工具箱项目中,plugin文件夹里,第一层文件夹是包名

拷贝过来的插件文件,需要放在这些包文件夹里。放在哪个包文件夹里不重要,但是这个关系我们需要记住,因为安装完成后,在后台的设置里会用到这个路径。
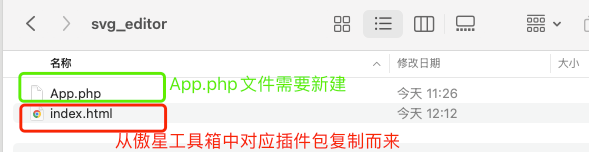
比如我们想放在dev这个文件夹里,我们就需要在dev文件下,创建一个名字为svg_editor的字文件夹,将傲星工具箱中这个插件里的内容,拷贝过来。

从图中描述可以看到,我们自己工具箱中这个插件文件夹里,出现了两个文件和一个文件夹。其中index.html是复制过来的,多出来的App.php文件,需要我们新建,这个文件的作用就是让插件能够运行起来。
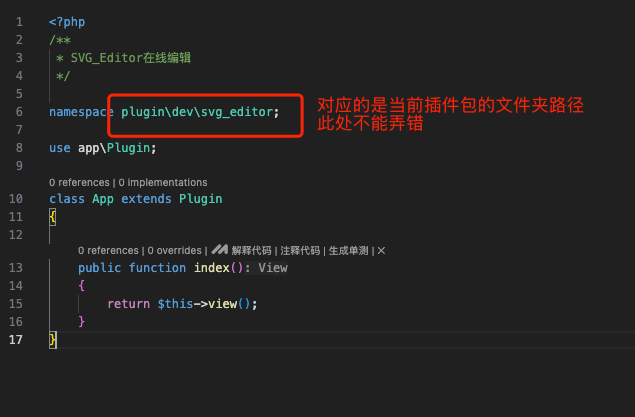
接下来,我们要在App.php中,写入下面的这段代码
<?php /** * SVG_Editor在线编辑 */ namespace plugin\dev\svg_editor; use app\Plugin; class App extends Plugin { public function index() { return $this->view(); } }

如图中提示,namespace后面的这个字符串,表示的是当前插件文件所在的文件夹路径,不能弄错了。如果你弄错了,这个插件就没办法正常运行了。
此外,还需要做下面几处改动
- 将static文件夹,复制到public/static中,并改名成svg_editor
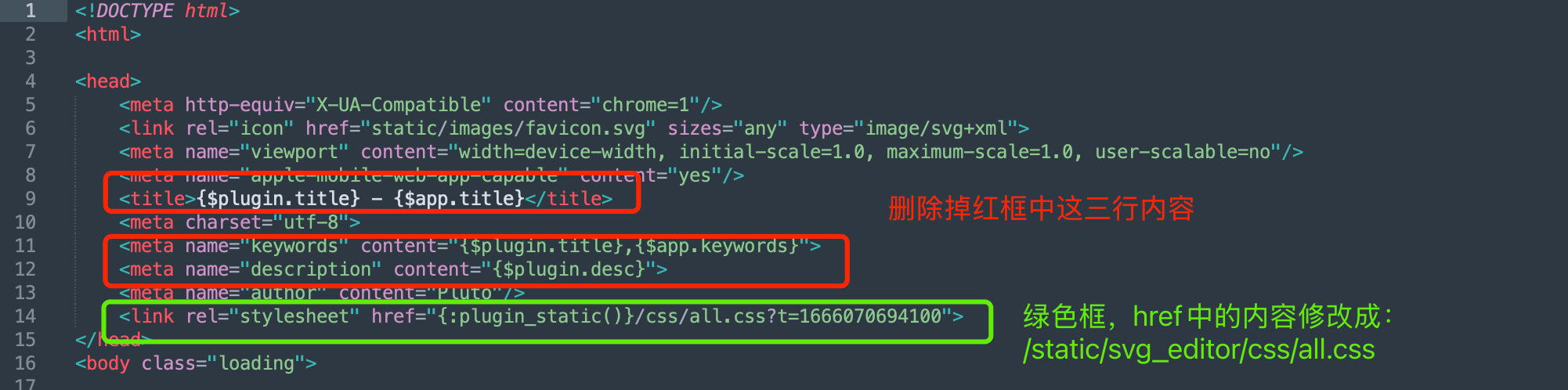
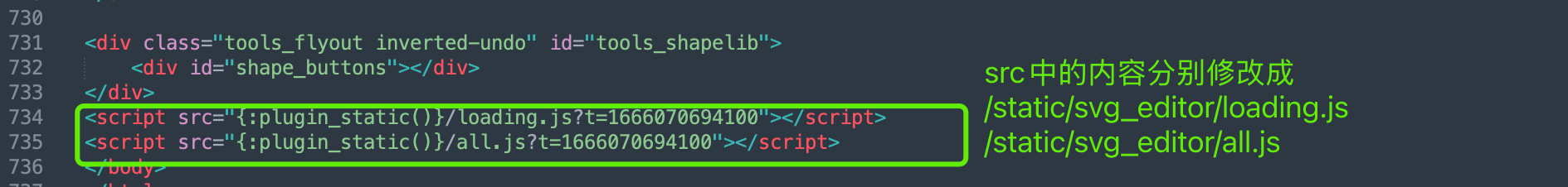
- index.html文件
文档开头,按照图中所示修改

文档末尾,按照图中所示修改

完成这些工作之后,我们就可以在后台中进行插件的安装了。

这时候,你的插件就已经安装好了。
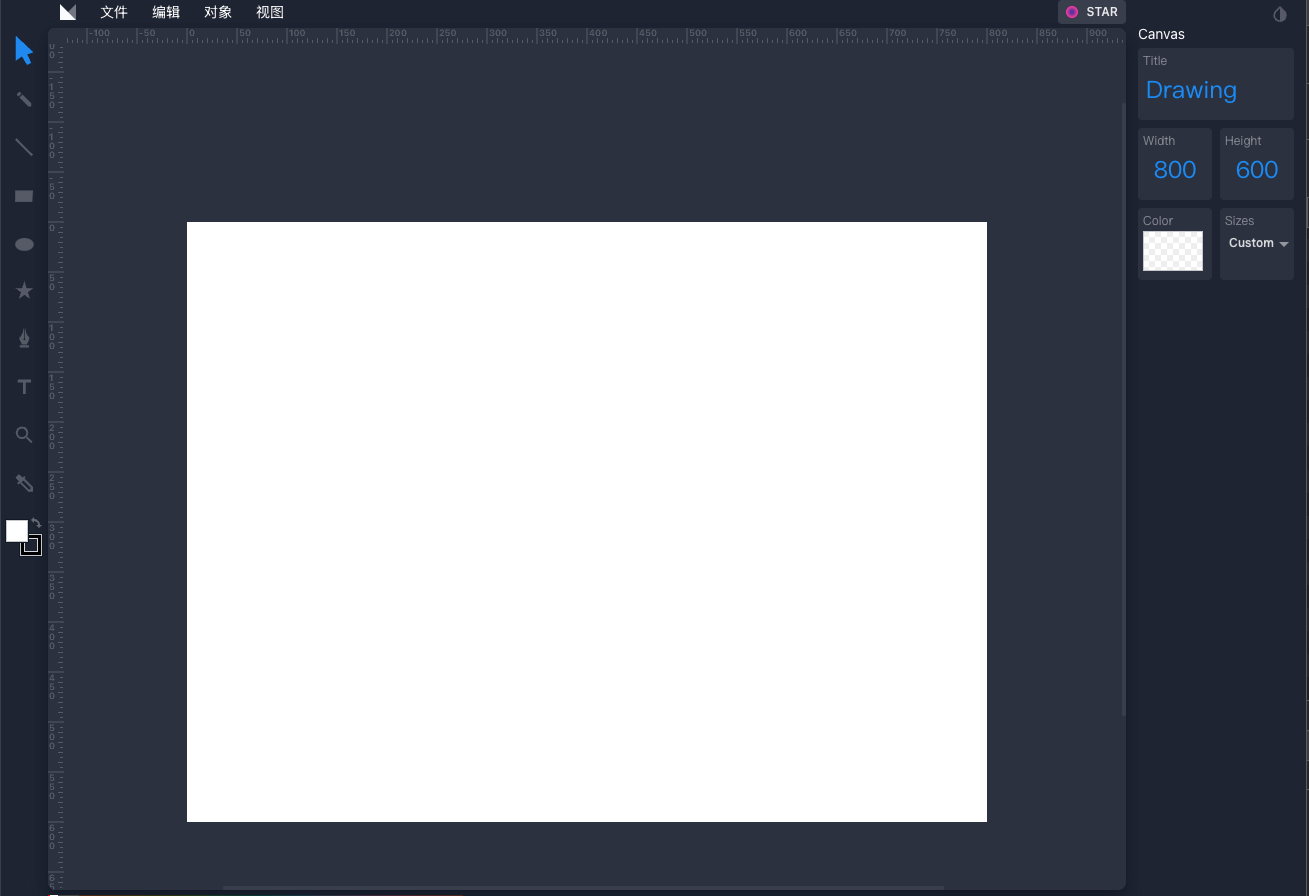
访问下这个插件,奇迹出现了

嵌入其他项目
第三种方法,使将已有的可运行的项目,嵌入到自己的工具箱中。这个项目可以是你自己搭建的开源项目,也可以是网络上其他的项目。只要你知道访问网址。
举一个在线PS的插件例子。
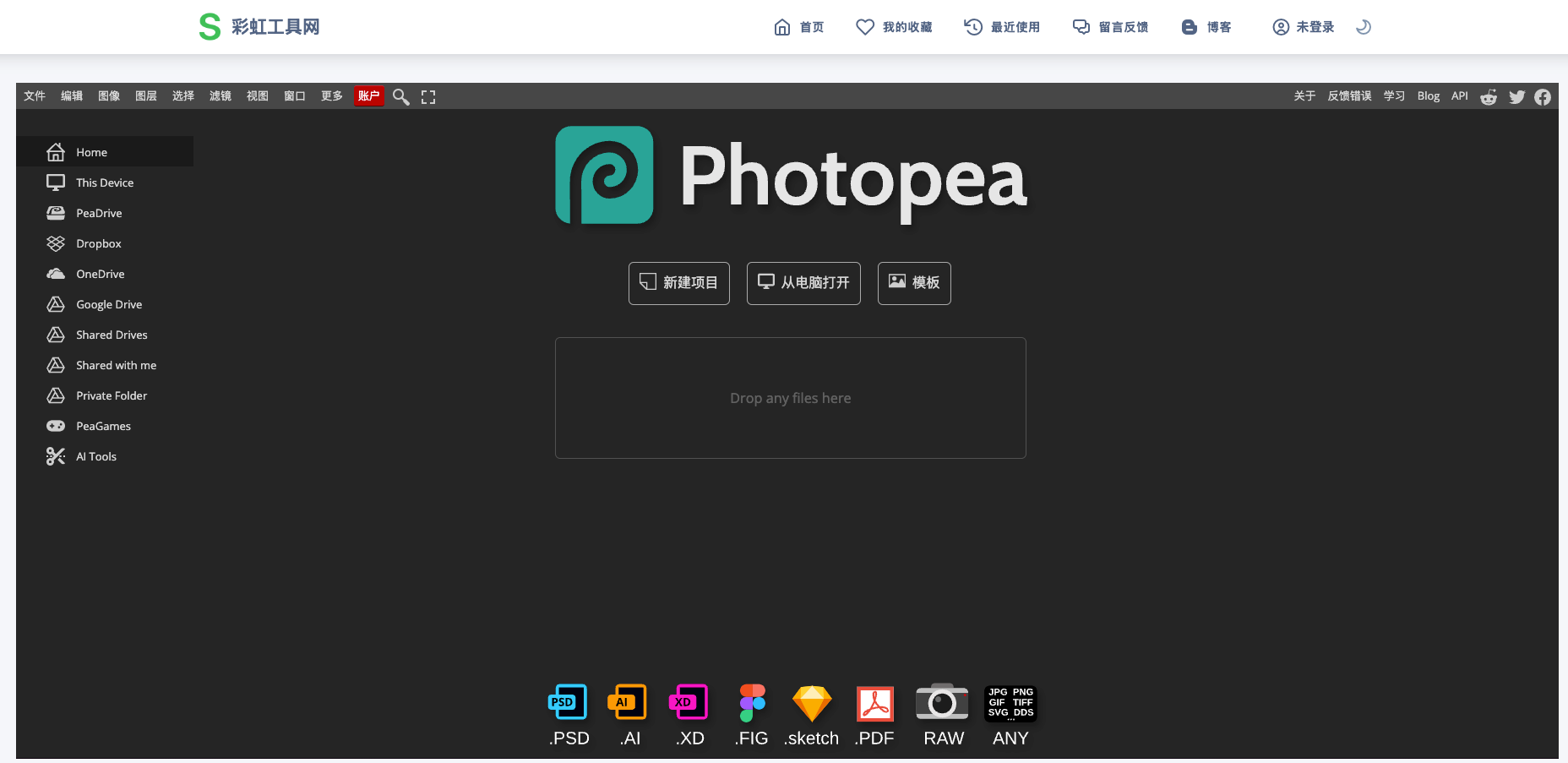
大家都熟知,图片处理最好的软件是PhotoShop,我们对图片的修改,基本都是在这个软件中完成。你可能不知道,网络上还有一个免费的在线版本的PS,这个软件就是photopea,访问网址是https://www.photopea.com。
我们现在需要做的就是把这个项目嵌入到我们的工具箱项目中。
同样的,还是需要在插件文件夹plugin的子包文件夹中,创建一个目录,用来放置ps插件的代码。比如就叫ps
然后在这个文件夹里,创建两个文件,App.php和index.html
App.php中,写入代码
<?php /** * 在线PS */ namespace plugin\utility\ps; use app\Plugin; class App extends Plugin { public function index() { return $this->view(); } }
index.html文件中写入代码
{extend name="common/plugin_layout" /} {block name="title"}{$plugin.title} - {:config_get('title')}{/block} {block name="main"} <iframe src="https://www.photopea.com/" width="100%" height="800px" frameborder="0" ></iframe> {/block}
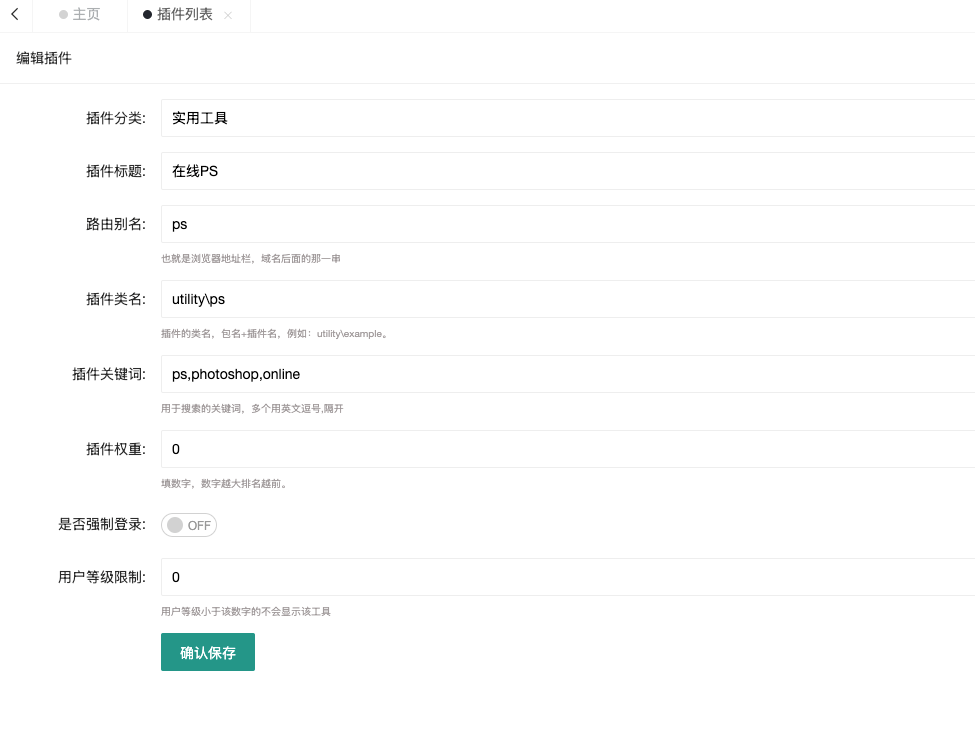
然后,在后台进行插件的添加设置

完成后,则可以访问该插件。访问效果如下

结语
今天介绍了三种,给工具箱项目添加插件的方法。理论上,通过这三种方法,你可以把网络上所有的网站都添加到自己的工具箱中,让其成为自己的工具。
是不是感觉自己的工具箱项目,一下子就变得特别包罗万象,而作为它的掌控者,有没有一种一站在手,天下我有的豪情。
如果你已经部署过了这个项目,现在就可以赶紧去安装一些自己想要的插件了。
如果你没有安装过这个项目,而现在有兴趣尝试,也可以查看我其他的文章,里面有详细安装方法介绍。
如果有兴趣了解更多,也欢迎加好友进行沟通交流。

